This is advanced guide, so please make sure you have understand our app well before going forward. If you are still not sure or have not gone through ACF’s basic knowledge, we recommend you go to Advanced Custom Field.
Our examples were created on Shopify’s Debut theme. This example requires to edit theme code, so users need to have some coding knowledge. Different theme may also has different source code but overall the theme structure should be the same since they are all Shopify themes.
In case you have problem applying any examples here to your theme, please submit a support request via our Support Portal; or send email to [email protected].
You have a sale collection and you wonder how to add sale expired date on that collection to encourage customers to buy? This example will show you how to achive it.
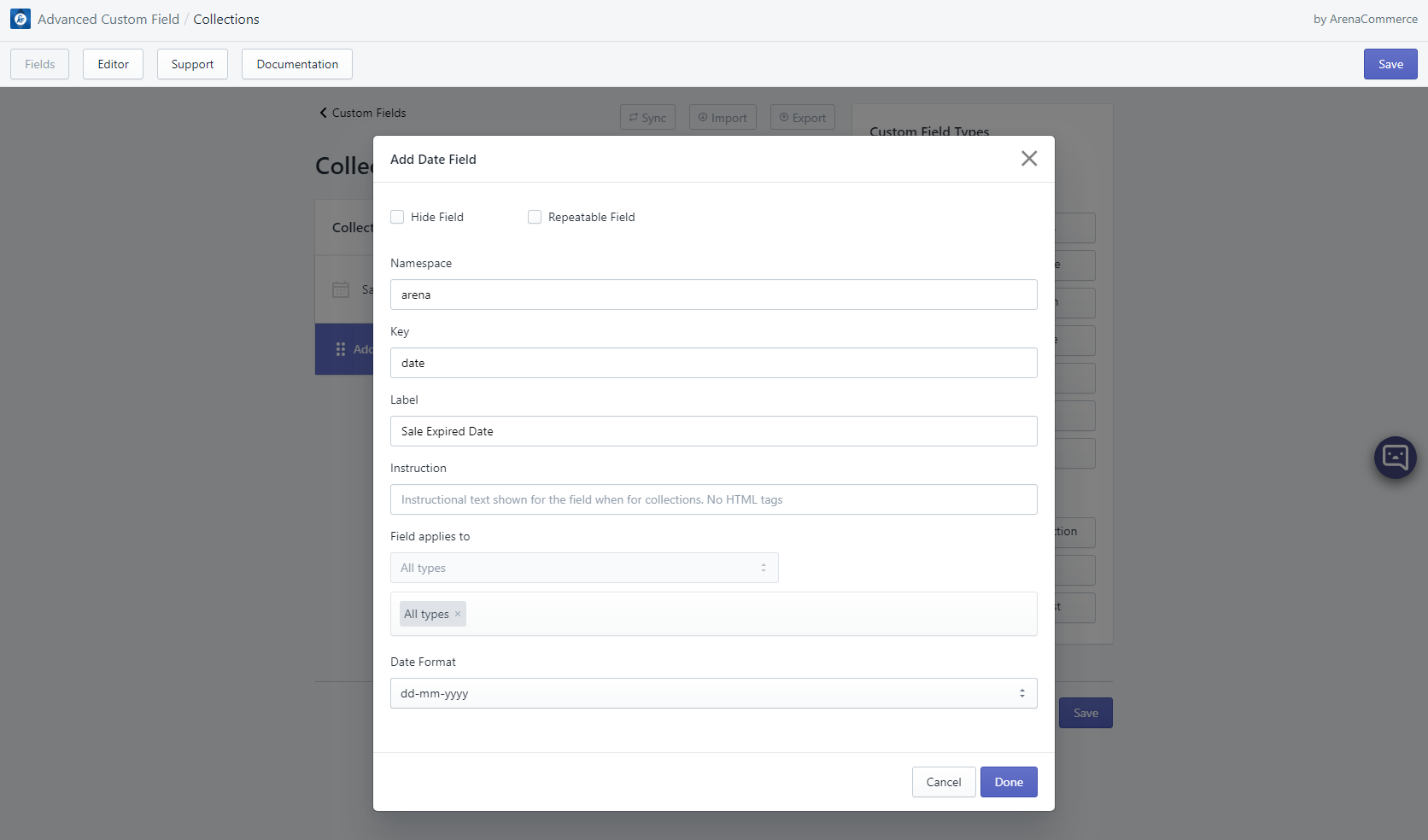
- Step 1: At Fields tab, choose resource Collections and create a Date field.

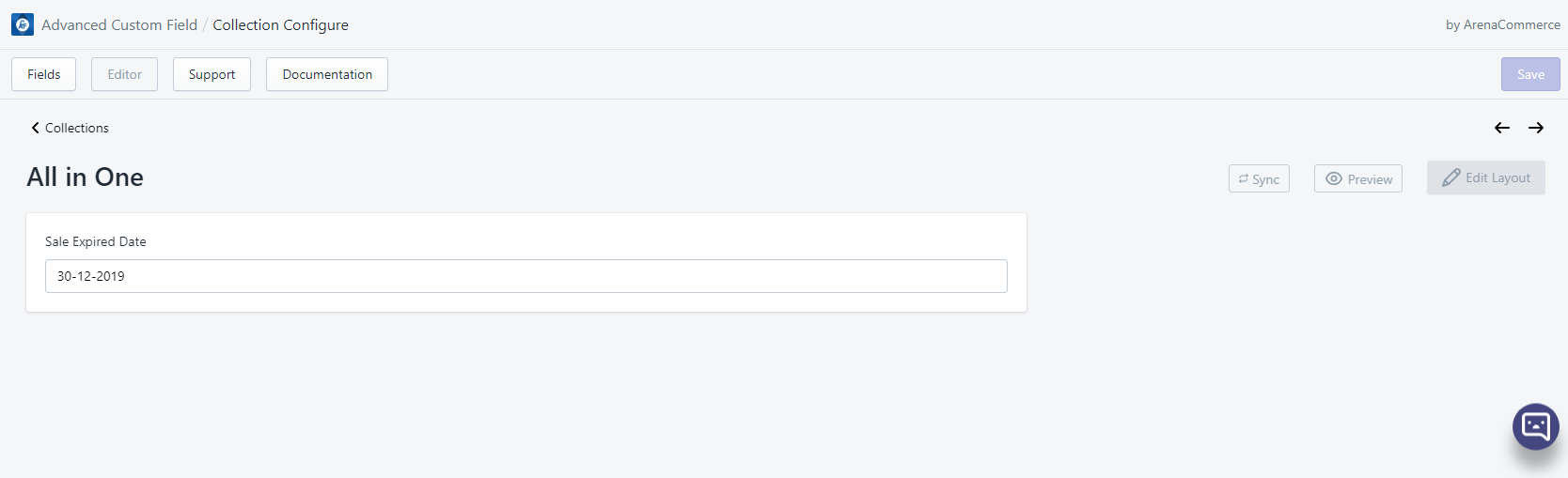
- Step 2: Click Save button to save your changes; then go to Editor tab’s resource Collections and pick a collection to start with.
- Step 3: Input a date and click Save button to save your changes.

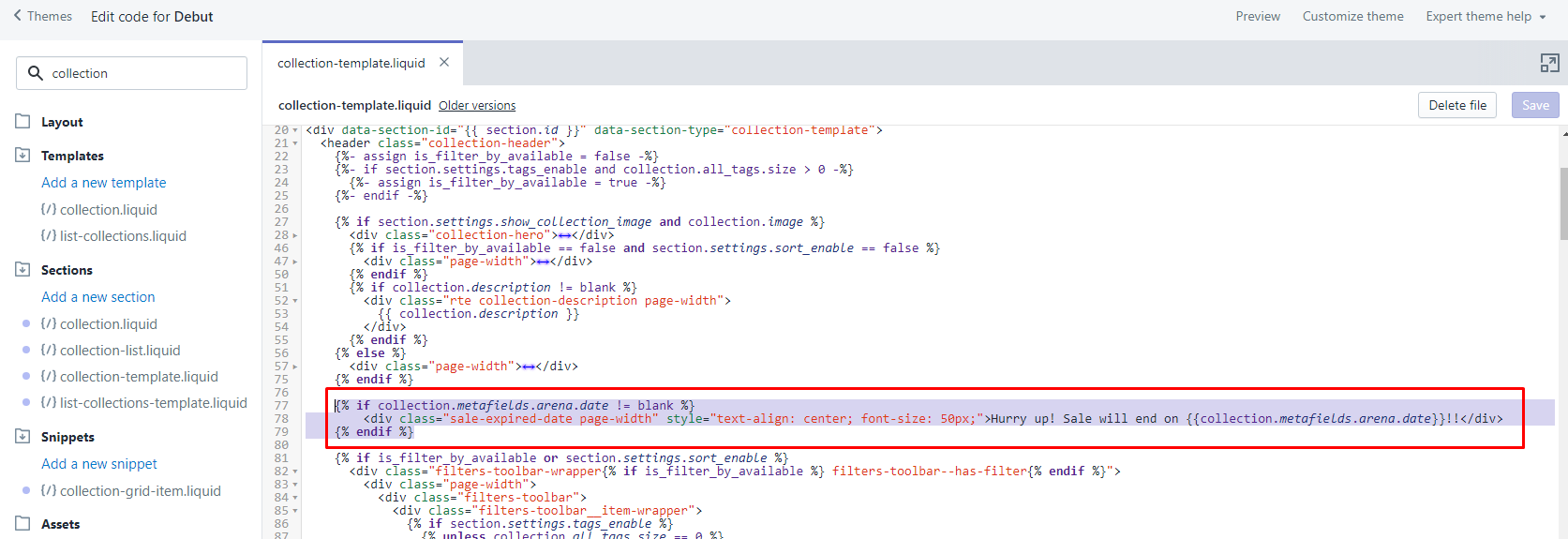
- Step 4: Go to Edit code, open file collection-template.liquid. In that file, search keyword filters-toolbar-wrapper, then add the following code:
{% if collection.metafields.namespace.key != blank %}
<div class="sale-expired-date page-width" style="text-align: center; font-size: 50px;">Hurry up! Sale will end on {{collection.metafields.namespace.key}}!!</div>
{% endif %}

- Step 5: Click Save button to save your changes.
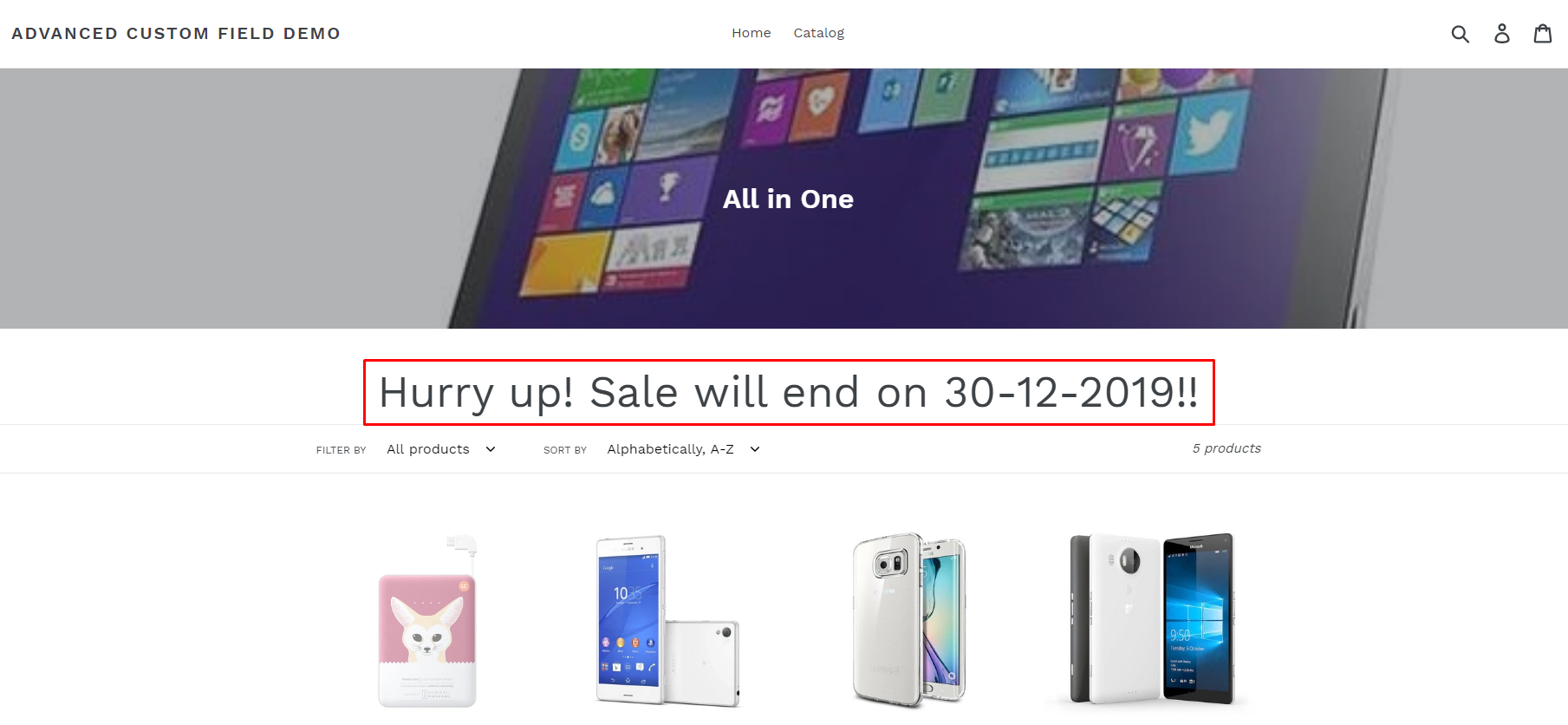
If the above steps are done correctly, the result should be displayed on corresponding collection page.